ANIMASI
A.
DEFINSI
Animasi
adalah gambar begerak berbentuk dari sekumpulan objek (gambar) yang disusun
secara beraturan mengikuti alur pergerakan yang telah ditentukan pada setiap
pertambahan hitungan waktu yang terjadi. Gambar atau objek yang dimaksud dalam
definisi di atas bisa berupa gambar manusia, hewan, maupun tulisan. Pada proses
pembuatannyam sang pembuat animasi atau yang lebih dikenal dengan animator
harus menggunakan logika berfikir untuk menentukan alur gerak suatu objek dari
keadaan awal hingga keadaan akhir objek tersebut. Perencanaan yang matang dalam
perumusan alur gerak berdasarkan logika yang tepat akan menghasilkan animasi
yang menarik untuk disaksikan.
Animasi
merupakan suatu teknik menampilkan gambar berurut sedemikian rupa sehingga penonton
merasakan adanya ilusi gerakan (motion) pada gambar yang ditampilkan. Secara
umum ilusi gerakan merupakan perubahan yang dideteksi secara visual oleh mata
penonton sehingga tidak harus perubahan yang terjadi merupakan perubahan posisi
sebagai makna dari istilah ‘gerakan’. Perubahan seperti perubahan warna pun
dapat dikatakan sebuah animasi.
Definisi animasi menurut para ahli :
1. Menurut
Ibiz Fernandes dalam bukunya Macromedia Flash Animation & Cartooning: A
creative Guide, animasi definisikan sebagai berikut : “Animasi adalah
sebuah proses merekam dan memainkan kembali serangkaian gambar statis untuk
mendapatkan sebuah ilusi pergerakan.” ( Ibiz Fernandez McGraw-
Hill/Osborn, California, 2002).
2. Menurut
Agus Suheri (2006: 2) “Merupakan kumpulan gambar yang diolah sedemikian
rupa sehingga menghasilkan gerakan”. Animasi mewujudkan ilusi (illusion) bagi
pergerakkan dengan memaparkan atau menampilkan satu urutan gambar yang berubah
sedikit demi sedikit (progressively) pada kecepatan yang tinggi. Animasi digunakan
untuk memberi gambaran pergerakan bagi sesuatu objek. Animasi membolehkan
sesuatu objek yang tetap atau statik dapat bergerak dan kelihatan seolah-olah
hidup. Animasi multimedia merupakan proses pembentukan gerak dari berbagai
media atau objek yang divariasikan dengan efek-efek dan filter, gerakan
transisi, suara-suara yang selaras dengan gerakan animasi tersebut."
B.
PRINSIP
– PRINSIP
1.
Squash & Stretch
Squash
& Stretch merupakan gerakan fleksibel seperti benda yang dihempaskan
dan kemudian diregangkan. Gerakan seperti ini bisa kita temui sebagai contohnya
pada bola yang memantul, dimana bola tersebut mempunyai gerakan squash (
menghempas ) sewaktu menyentuh tanah dan kemudian meregang sebelum bola
tersebut kembali memantul ke atas. Gerakan seperti ini bisa memberikan kesan
kelenturan yang membuat animasi menjadi lebih alami serta enak dilihat.
Gerakan squash & stretch bisa diterapkan dimana saja dalam membuat suatu animasi. Mulai dari gerakan tubuh, benda mati bahkan bisa juga diterapkan untuk animasi text.
Gerakan squash & stretch bisa diterapkan dimana saja dalam membuat suatu animasi. Mulai dari gerakan tubuh, benda mati bahkan bisa juga diterapkan untuk animasi text.
2. Anticipation
Anticipation
adalah gerakan yang dilakukan sebagai ancang-ancang untuk mempersiapkan diri
memasuki gerakan yang berikutnya. Contohnya : ancang-ancang yang dilakukan
sebelum seseorang meloncat atau berlari.
3. Staging
Staging dalam animasi meliputi bagaimana ‘lingkungan’
dibuat untuk mendukung suasana atau ‘mood’ yang ingin dicapai dalam sebagian
atau keseluruhan scene. Biasanya berkaitan dengan posisi kamera
pengambilan gambar. Posisi kamera bawah membuat karakter terlihat besar dan
menakutkan, kamera atas membuat karakter tampak kecil dan bingung sedangkan
posisi kamera samping membuat karakter tampak lebih dinamis dan menarik.
4. Straight
ahead action & Pose to Pose
Dari
sisi resource dan pengerjaan, ada dua cara yang bisa dilakukan
untuk membuat animasi. Yang pertama adalah Straight Ahead Action, yaitu
membuat animasi dengan cara seorang animator menggambar satu per satu, frame by frame, dari awal sampai
selesai seorang diri. Teknik ini memiliki kelebihan: kualitas gambar yang konsisten karena dikerjakan oleh satu orang saja. Tetapi
memiliki kekurangan yaitu waktu pengerjaan yang lama.
Yang
kedua adalah Pose to Pose, yaitu pembuatan animasi oleh seorang animator
dengan cara menggambar hanya pada keyframe-keyframe
tertentu saja, selanjutnya in-between atau
interval antar keyframe digambar/dilanjutkan oleh asisten/animator lain.
Cara kedua ini memiliki waktu pengerjaan lebih cepat karena melibatkan lebih
banyak sumber daya sehingga lebih cocok diterapkan pada industri animasi.
5.
Follow Through & Overlapping
Action
Follow through
adalah tentang bagian tubuh tertentu yang tetap bergerak meskipun seseorang
telah berhenti bergerak. Misalnya, rambut yang tetap bergerak sesaat setelah
melompat. Overlapping action secara
mudah bisa dianggap sebagai gerakan saling-silang. Maksudnya, adalah
serangkaian gerakan yang saling mendahului (overlapping).
Contoh : Kelinci yang melompat. Sesaat setelah melompat telinganya masih
bergerak-gerak meskipun gerakan utama melompat telah dilakukan.
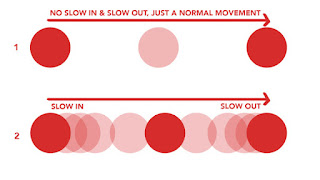
6.
Slow In & Slow Out
Slow
In dan Slow Out menegaskan bahwa setiap gerakan memiliki percepatan dan
perlambatan yang berbeda-beda. Slow in terjadi
jika sebuah gerakan diawali secara lambat kemudian menjadi cepat. Slow out terjadi jika sebuah gerakan yang relatif cepat
kemudian melambat.
7.
Arcs
Pada
animasi, sistem pergerakan tubuh pada manusia, binatang, atau makhluk hidup
lainnya bergerak mengikuti pola/jalur (maya) yang disebut Arcs. Hal ini memungkinkan mereka bergerak secara ‘smooth’ dan lebih realistik, karena pergerakan mereka
mengikuti suatu pola yang berbentuk lengkung (termasuk lingkaran, elips, atau
parabola). Sebagai contoh, Arcs ditunjukkan pada
lintasan tangan saat melempar bola dan lintasan gerak bola di Udara.
8.
Secondary Action
Secondary
action merupakan gerakan tambahan yang terjadi untuk melengkapi gerakan utama
yang ada. Gerakan secondary action hanya bersifat melengkapi dan tidak
mengambil alih performa dari gerakan Utama.
9.
Timing & Spacing
Grim
Natwick, seorang animator Disney pernah berkata, “Animasi adalah tentang timing
dan spacing”. Timing adalah tentang menentukan waktu kapan sebuah gerakan harus
dilakukan, sementara spacing adalah tentang menentukan percepatan dan
perlambatan dari bermacam-macam jenis gerak
Contoh Timing: Menentukan pada detik keberapa sebuah obyek/karakter berjalan sampai ke tujuan atau berhenti.
Contoh Spacing: Menentukan kepadatan gambar (yang pada animasi akan berpengaruh pada kecepatan gerak).
Contoh Timing: Menentukan pada detik keberapa sebuah obyek/karakter berjalan sampai ke tujuan atau berhenti.
Contoh Spacing: Menentukan kepadatan gambar (yang pada animasi akan berpengaruh pada kecepatan gerak).
10. Exaggeration
Exaggeration
merupakan gerakan atau ekspresi yang dilebihkan dari yang biasanya untuk
mendapatkan kesan animasi yang lebih meyakinkan. Seringkali ditemui pada
film-film animasi anak-anak (segala usia) seperti Tom & Jery, Donald Duck,
Mickey Mouse, Sinchan, dsb.
11. Solid
Drawing
Kemampuan
menggambar sebagai dasar utama animasi memegang peranan yang menentukan “baik
proses maupun hasil” sebuah animasi, terutama animasi klasik. Meskipun kini
peran gambar yang dihasilkan sketsa manual sudah bisa digantikan oleh komputer,
tetapi dengan pemahaman dasar dari prinsip 'menggambar' akan menghasilkan
animasi yang lebih ‘peka’. Sebuah obyek/gambar dibuat sedemikian rupa sehingga
memiliki karakteristik sebuah obyek (volume, pencahayaan dan konsistensi
kualitas gambar/bentuk/karakter).
12. Appeal
Appeal berkaitan dengan keseluruhan look atau gaya
visual dalam animasi. Kita bisa dengan mudah mengidentifikasi gaya animasi
buatan Jepang dengan hanya melihatnya sekilas. Kita juga bisa melihat style animasi buatan Disney atau Dreamworks cukup dengan melihatnya beberapa saat. Hal ini
karena mereka memiliki appeal atau gaya tersendiri dalam pembuatan karakter
animasi.
Ada
juga yang berpendapat bahwa appeal adalah tentang penokohan, berkorelasi dengan
‘kharisma’ seorang tokoh atau karakter dalam animasi. Sehingga visualisasi
animasi yang ada bisa mewakili karakter/sifat yang dimilkiki.
SUMBER
:
http://oprekzone.com/12-prinsip-animasi/













Komentar
Posting Komentar